Урок.Создание 3d эффекта из рисунка или фотографии
- дата Апрель 24, 2013
- от ines
- в Photoshop, Полезности, уроки
 1
1

Публикую обещанный урок по созданию трехмерных изображений (3d анаглиф) из обычных фотографий и рисунков. Напоминаю, что для того чтобы увидеть эффект Вам нужны анаглифные очки(как те, что выдают в кинотеатрах при просмотре 3D фильма).
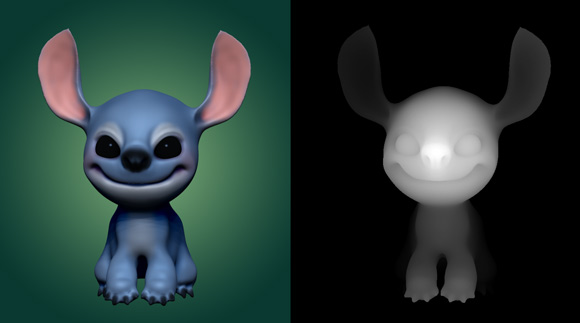
Для тех кто владеет навыками 3D знают, что при рендере любой модели можно создать так называемую карту глубины(Depth map). Она используется в рассчетах рендера. Грубо говоря это черно-белое изображение пространства в которой и находится наша модель, где белые участки — это то что ближе к камере(зрителю) а уходящие в черное — дальше.
Пример мой 3d-скетчик Стича: слева обычный рендер, а справа карта глубины(depth map)
Если Вы собираетесь делать анаглиф из трехмерной модели, тот тут все проще. Вам нужно просто сохранить карту глубины для дальнейшего использования. В случае работы с обычным 2D рисунком или фотографией, нам эту карту придется нарисовать. Делать это нужно по тому же принципу: те участки которые вы хотите приблизить к зрителю -делать светлыми. Те, что удалить темными. По сути дела это «поплановое разбиение картинки в тоне» 🙂 Необязательно очень точно рисовать эту карту.
Я взяла для примера картинку из интернета(копирайты сохранены:)
Чтобы нарисовать карту глубины нужно перевести изображение в 8битный режим. Иначе потом вы не сможете применить ее.
Menu-Image-Mode-8bit/channel
Теперь рисуем карту используя свое пространственное мышление )
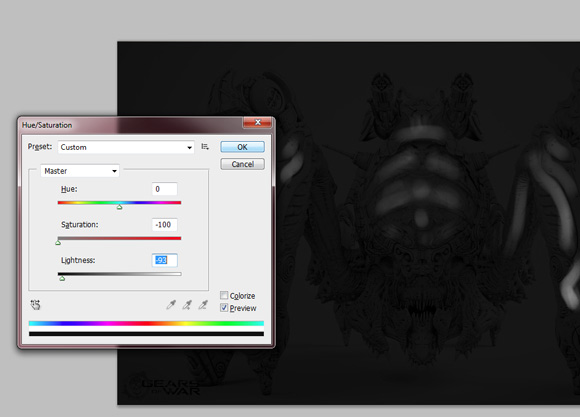
Я продублировала слой, уменьшила его яркость почти до нуля(чтобы видеть исходное изображение) ctrl + U, Насыщенность на ноль. И высветляла те участки белым цветом которые на мой взгляд должны быть ближе к зрителю. В конце немного размыла изображение и добавила контрастности
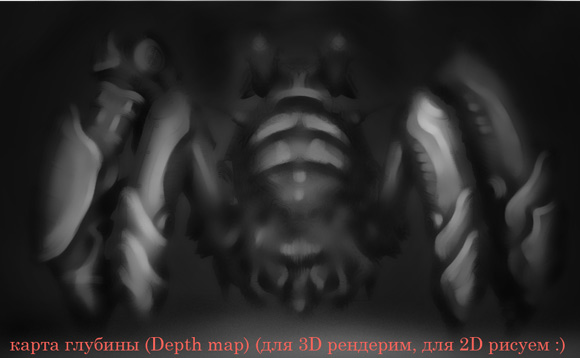
Карта получилась не совсем правильная, но это не испортит финального эффекта. Хотя для максимальной точности, лучше повозиться с пространством побольше 🙂
Теперь самое главное. Сохраняем получившийся файл как ч/б 8 битный psd файл . Даем ему понятное имя. И помещаем туда где не потеряем)
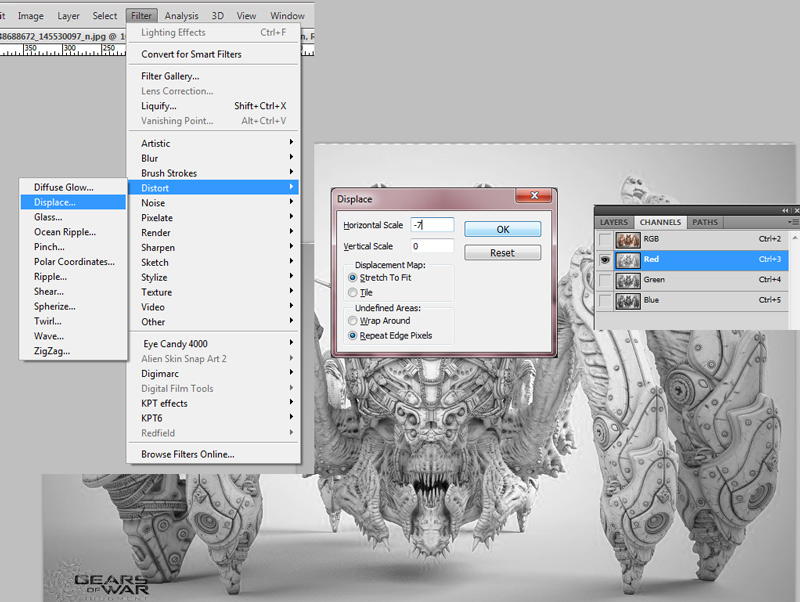
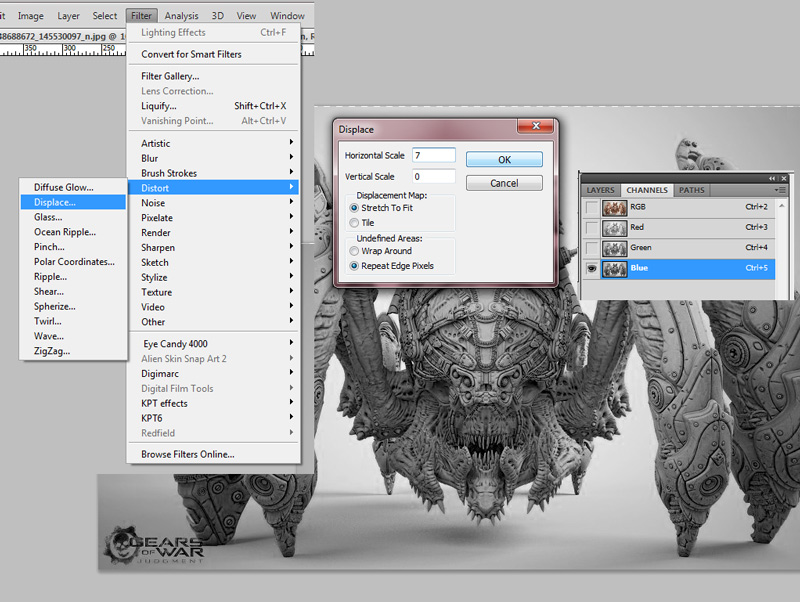
Затем можем этот верхний слой удалить (карту мы уже сохранили) и переходим в каналы. Channels. Выбираем там Red канал идем в Меню-фильтры-искажение (Menu-Filters-Distort) и примеяем к каналу фильтр со значением(смещением) по горизонтали -7 (значение может варьироваться в зависимости от размера вашего рисунка). Фильтр выдаст запрос на карту смешения, и нужно указать путь к нашей нарисованой карте.
Затем переключаемся на синий канал Blue. И проводим те же манипуляции только значение в фильтре ставим +7. Карта та же.
Ну вот вобщем то и все. Теперь мы просто переключаемся в общий RGB канал и, надев анаглифные очки, любуемся результатом 🙂
- Небольшое примечание. Анаглифные очки бывают двух типов: красно—зеленые и красно—синие. В зависимости от того какие у вас, нужно применять фильтр к соответствующему каналу(у меня красно-синие, поэтому я работала с красно-синим каналом: Red/Blue).
- И еще одна особенность. Анаглиф сильно искажает цвет(когда вы смотрите через очки) поэтому будет лучше, если насыщенность изображения будет невысокой или вообще монохромной.
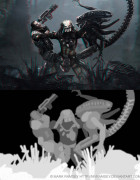
Примеры нарисованных карт глубины с использованием готовых изображений (фотографий , рендеров или арта). На примере работ Марка Рэмси:
© Инесса Кирьянова































































ines
Thanks for Mark Ramsy 🙂